Web design differs from print design in several ways. This includes the material to be created, its use, size, interactivity or feel. It even includes the designer’s vision. Also, add in optimization of the user experience or the influence of typography on creativity.
The type of media
Web design and print design are sub-disciplines of graphic design. This means that they are both aimed at creating a visual medium. Much of the design work for both visual products is also done from a computer. The biggest difference between these two disciplines lies in the final form of the visual medium.
The final version of the print design is printed material. The model was created by computer and then printed on a material such as paper or vinyl canvas. Popular examples of print products are banner ads, flyers or placards.
In web design, the final medium is dematerialized. This means that it can only be viewed or edited in its digital format. Product images or auto-scrolling banners are examples of web design products.
Graphic design products
The first difference between print and web design is how you use and view each product. Anything that can be touched and visualized in a physical space is a printed product. This includes magazines, posters, flyers, billboards, etc.
Web design products are consumed exclusively through a computer interface such as a computer or a smartphone. Anything displayed on a screen can be considered a web design product. Visual website elements like a call-to-action button and an auto-scrolling banner are good examples.
File size
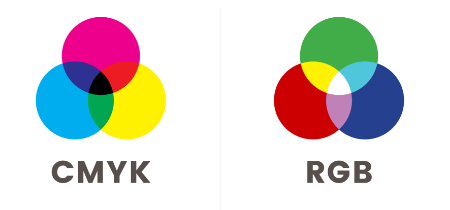
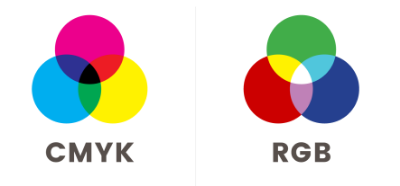
The method applied in printing is a little different from the one used in web design. Print models are often measured in inches or centimeters. Web design templates are measured in pixels. A standard print model is produced at a standard size of 300 pixels per inch (PPI) compared to 72 PPI for web design.
Print models require a higher PPI to ensure sharpness after printing. Web designs are made to be displayed on smaller screens. The files associated with these designs can therefore be smaller.
The technology of computer terminals such as computers and tablets is constantly improving. They can now handle high resolutions when displaying images. Unlimited bandwidth broadband internet is also becoming more accessible to the general public. The size of the files thus becomes less important. Current web design products can thus be designed at a size much larger than 72 PPI.
The interactivity of the concept
Comparing web design to print design is like comparing an iPad to Mona Lisa's painting at the Louvre. Both are very visually appealing. An iPad, however, is designed to be interactive. You can set the content of its screen by touching it. The same reasoning applies to elements of web design. Mona Lisa's painting cannot be changed. You can only admire it, like a printed product.
All printed material is less interactive than its digital counterparts. However, they rely on artistic assemblages of images, text and other graphics to tell a story or convey a message. Some logic must be used in reading printed materials such as books or magazines.
A web designer can work with a graphic designer to visually refine individual elements like illustrations. The web designer then brings all of these elements together to create a complete interactive design for a specific platform. It can be a computer, a smartphone, a tablet, a smart TV, etc.
Creating sensations
Both print and web design products need to make a good impression on consumers. In addition to a good visual, printed products have the advantage of tactile effects. These are created by the texture of the material, its shape or printing techniques such as embossing or screen printing.
Many people particularly enjoy the feeling of holding a book in their hands. The weight, smell, or even the rustling of the pages can create a special sensation for the person holding the book. It is difficult to reproduce these qualities in a digital format. E-books also have their exclusive advantages over print. They can be fleshed out with animated illustrations or links to external sources.
The designer's vision
A website is designed to always be evolving. It can be modified or revised in its entirety at any time. The images and text on a news site's main page change daily depending on the information being shared. A paper book or magazine is not designed with this in mind. It cannot be changed after printing.
Any changes require the printing of new copies of the media in question. A print designer can no longer act after his job has gone to the printer. His vision ends with creating the model that the printer will use for printing.
Web designers treat projects with a long-term vision. Interactive elements like buttons and hover effects require constant attention from them. They must ensure that these elements work well and that their style is uniform.
Web designers need to ensure that users can achieve their goals on the site. They understand how call-to-action buttons and other interactive elements can guide, influence and improve the user's journey.
Optimization of the user experience
User action for a paper book is all about turning pages. The situation is less common for the user of a website. The visitor can interact with the content of the site in several ways to find specific content in the best way. The navigation elements define all these possibilities of interaction with the site. They should be placed in the right places on the site so that users can easily find them.
The number of devices providing Internet access has also grown over the years. Web designers are then forced to adapt their models to different screen sizes. This raised the demand to create a responsive design for the websites to be implemented. Web designers don't just think about how the site looks. They should also think about how the content may change when zooming, scrolling, and engaging in other interactions.
The influence of typography
Print designers can use any font they want without worrying about how they will look in the end result. A web designer does not have the same freedom in his work. He has to be concerned with the way the text displays on different screens or browsers.
Adding the '@ font-face' rule to CSS allows you to expand your choice of fonts for web design. Applications like Adobe Typekit and Google Fonts also provide a wider typography palette for web designers. They can therefore be more creative in their projects. However, their room to maneuver remains limited compared to printing.
Conclusion
Both web design and printing are sub-disciplines of graphic design. However, they differ on several points and can only be carried out with the help of professional experts. Repro-Net.com specializes in printing and various web solution services. Contact us now for a quote on your projects.